いろはにほ
へとちりぬるを
いろはにほ
へとちりぬるを
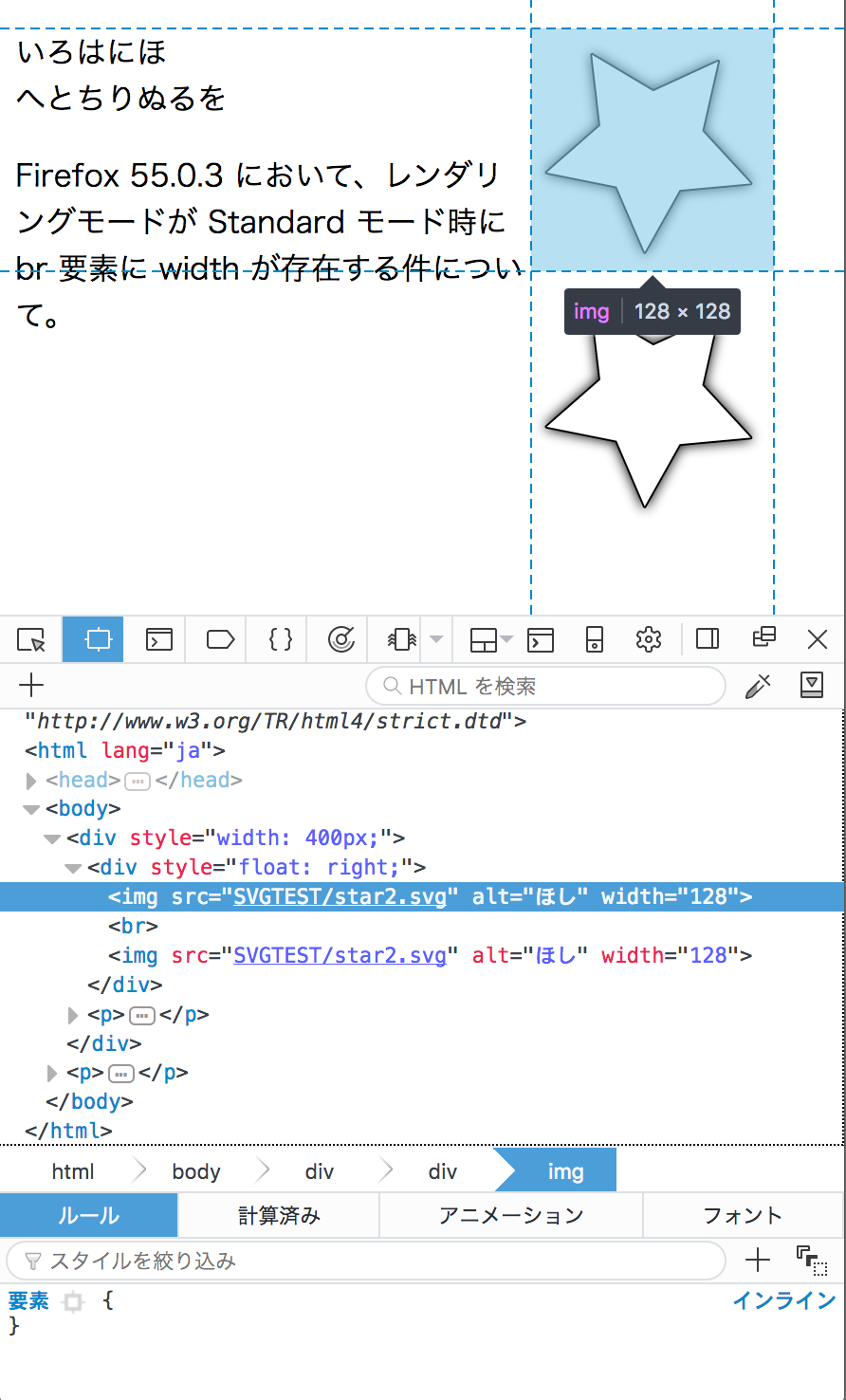
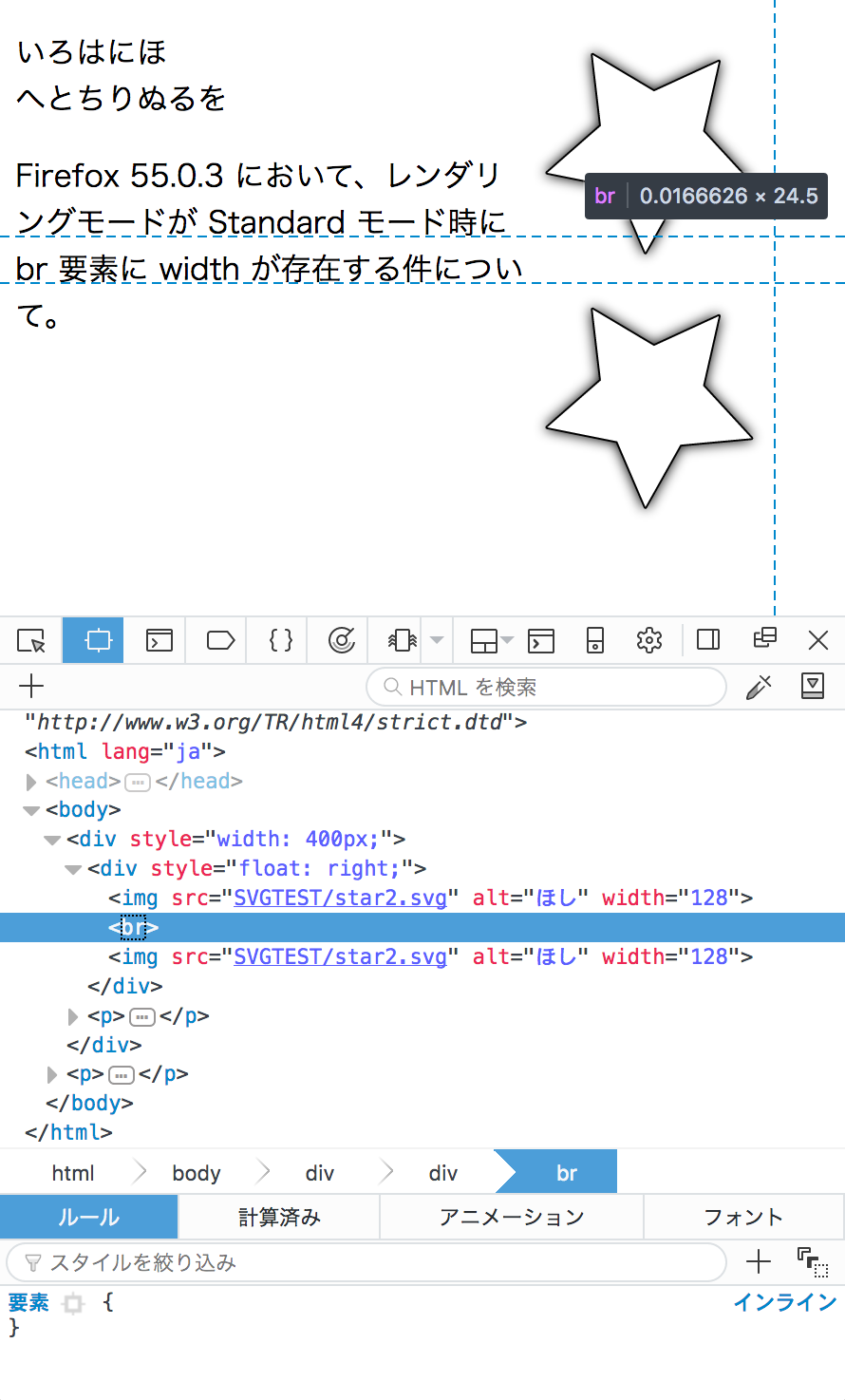
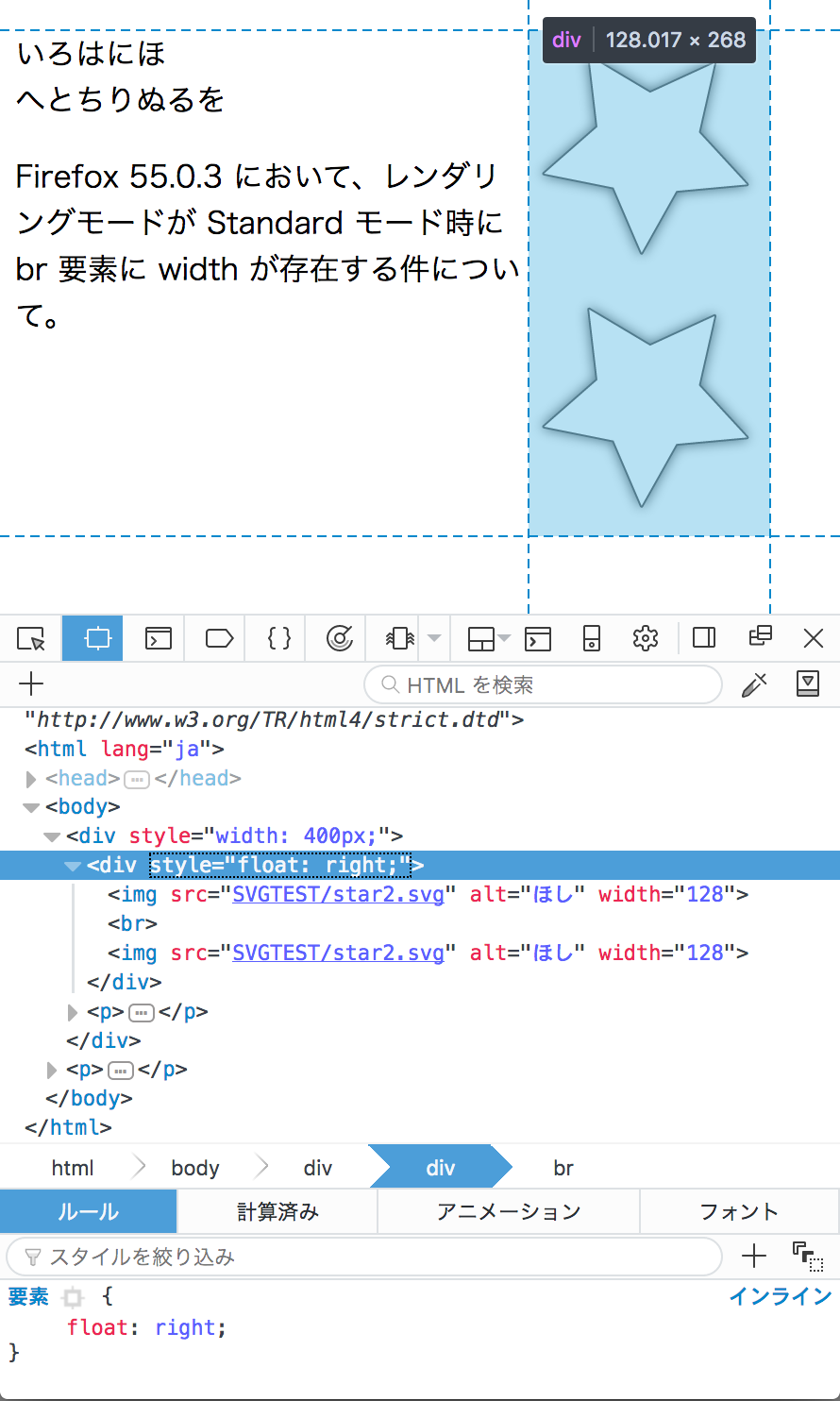
現行バージョン
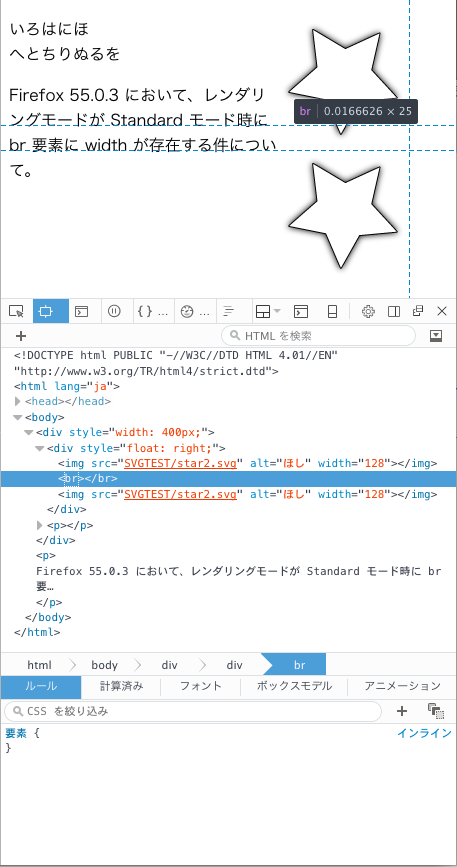
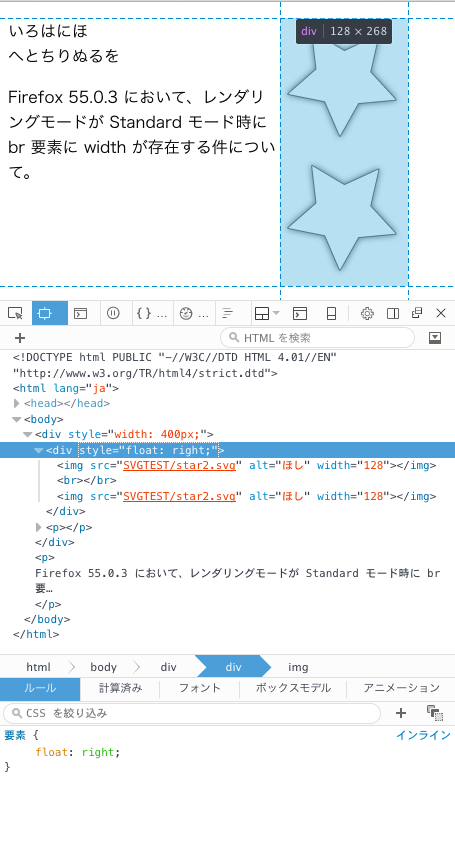
Firefox55のインスペクターで見ると、brにはwidthが存在し、親要素のwidthに加算される。



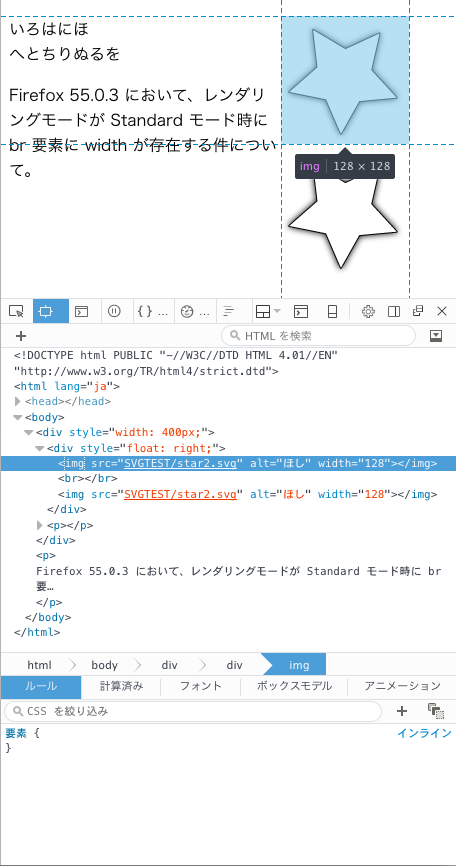
古いバージョン
Firefox48のインスペクターで見ると、brにはwidthが存在するのは同じだけど、親要素のwidthに加算されてない!(親要素がインラインの場合には加算されるよ)



解決方法に br{display: block;} としちゃう方法はあるけど、親要素が inline-block だった場合に余計な一行分の空白が誕生するよ!
もうね、テキスト以外のところに <br> 使うなって結論になるかもしんない。
Mozilla Japan コミュニティさんから、解決に至る道の啓示がありましたよ!mozregressionを利用して、どのへんのバージョンから親要素で勘定するようになったか調べると良いことがあるかもしれないよ!コマンドラインとかむずかしいので、誰かやって!
2017-08-28T19:19:34+09:00 カナかな団首領